Веб-дизайн — знакомство с основными трендами

Основные понятия, необходимые для создания сайта
08.08.2022
Что такое UI-дизайн?
08.08.2022Дизайн в интернете давно уже стал реальной структурой повседневности — он так же динамичен и подвержен влиянию моды, как и любое явление в нашей жизни. С самого начала возникновения Всемирной сети всегда существовали, существуют и будут существовать определенные тенденции в графическом, цветовом, интерфейсном оформлении веб-сайтов, которые нельзя игнорировать.
Давно ушли в прошлое времена объемных кнопок, нависающих заголовков с реалистичными тенями, гранжа, клякс, неоновых цветов, реалистичных текстур и броских градиентов. Позже распрощался мир интернета и с «вебдванольным» стилем — многие еще помнят стеклянные и зеркальные «отражающие поверхности», эффекты капель воды, блики, объемные глянцевые прозрачные кнопки… псевдореалистическая 3D-эстетика постепенно сходит на нет. Последним оплотом такого сквефорфизма до последнего оставалась компания Apple — но и она сдала свои позиции: c появлением iOS 7 и OS X Yosemite яблочный гигант обратился к плоскому дизайну.
Чем же запомнился веб-дизайнерам уходящий год, каковыми были основные тенденции? Я решила подвести итоги и ознакомить читателей с основными трендами. Итак, ТОП5 трендов веб-дизайна:
1. Адаптивность
2. Плоский дизайн.
3. Параллакс
4. Широкоэкранный дизайн
5. Неподвижные элементы сайта
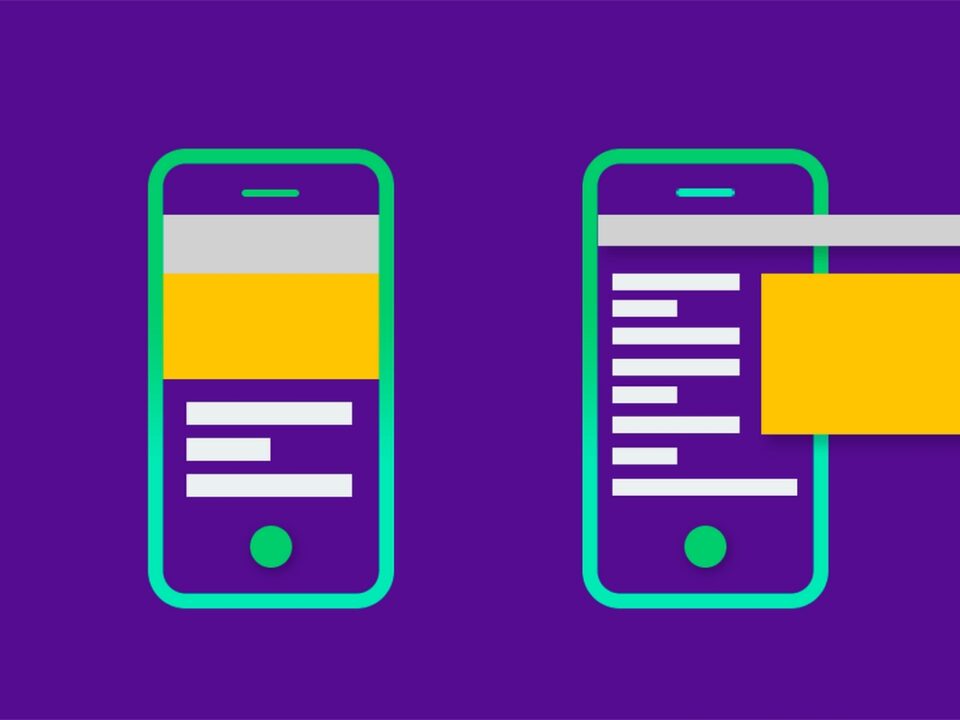
Адаптивность
Тенхнический бум на мобильные устройства породил спрос на доступность веб-ресурсов, адаптированных под их разрешение. Уже сегодня у многих сайтов трафик со смартфонов и планшетов опережает трафик с десктопов. Поэтому адаптивный дизайн — уже давно не мода, это необходимость, продиктованная временем: обилие всевозможных мобильных устройств с доступом в интернет обязывает разработчиков сайтов активно развивать это направление.
Плоский дизайн
Плоский дизайн (Flat UI), 2d дизайн — это, прежде всего, минимализм, простота, активное использование плоских элементов, лаконичные и интуитивно понятные формы, сплошные заливки и отсутствие реалистичных визуализаций: объемных эффектов, теней, градиентов и бликов. Такой дизайн стал популярен с появлением Windows 8, а позже и iOS 7 компании Apple. Можно с полной уверенностью утверждать, что плоский дизайн еще несколько лет будет ключевым направлением в веб-дизайне.
Параллакс
Параллакс, параллакс-скроллинг, параллакс-эффект — это такая технология, при которой несколько объектов (на разных слоях) при прокручивании движутся с разной скоростью — создаётся иллюзия трехмерного пространства. Такой искусственный 3d-эффект можно применять ко всем элементам страницы: иконкам, контенту, изображению — смотрится весьма необычно и интересно. Однако практическая реализация такого эффекта пока несовершенна: снижается скорость загрузки страницы — поэтому такой тренд пока оптимален для одностраничных сайтов. У этой дизайнерской тенденции есть прекрасные перспективы — дело за технологиями.
Широкоэкранный дизайн
Широкоэкранный дизайн по-прежнему доминирует над дизайном с узкорасположенным контентом в центре экрана. Видимая часть сайта охватывает весь экран, подстраиваясь под ширину монитора: картинки и объекты масштабируются, и дизайн как бы растягивается. Широкоэкранный дизайн также позволяет выгодно использовать в качестве фона крупное изображение, которое фокусирует внимание пользователя и оставляет в его памяти образ бренда.
Неподвижные элементы сайта
Неподвижные элементы сайта, фиксированный контент, фиксированная навигация — речь идет об элементах страницы (верхняя строка меню или другой фрагмент контента), которые при прокручивании сохраняют жесткую фиксированную позицию.
Изначально это было удобно для мобильных устройств, сегодня — это популярный тренд.
Заключение
Хочу сказать, что основные доминирующие тенденции будут актуальны и в следующем году, Кроме того, модными остаются: бесконечный скроллинг, интерактивная инфографика, минимализм в меню, видео вместо текста, большие шрифты, типографика и многое другое. Придерживаться трендов — значит, идти в ногу со временем: современный дизайн говорит об актуальности контента и повышает доверие посетителей. Однако тренды приходят и уходят — и поэтому выбирать надо вам: смело реализуйте свои собственные идеи, относясь к модным трендам как к рекомендациям, и не забывайте о своей целевой аудитории — возможно, часть консервативно настроенной аудитории и не примет модных примочек.