Как сделать сайт удобным для мобильных телефонов?

Юзабилити — мода или необходимость?
08.08.2022
Законы юзабилити продающих сайтов: веб-формы и micro UX элементы
08.08.2022Большинство людей владеют мобильными телефонами. Однако разговоры по телефону больше не являются основным занятием. Пользователи тратят большую часть своего времени на приложения, службы обмена сообщениями и просмотр веб-страниц. Использование мобильных устройств резко выросло на 222% за последние 7 лет, превзойдя использование настольных компьютеров. Все больше людей ищут любимые продукты и компании на мобильном телефоне, пока они в пути.
Вот советы по оптимизации сайта для мобильных устройств:
1. Оптимизируйте изображения
Фотографии и изображения могут утяжелить сайт из-за огромного размера цифровых файлов. Слишком много изображений высокой четкости может замедлить загрузку веб-страницы, что приведет к разочарованию пользователей. Есть несколько способов оптимизировать изображения:
· Измените размер изображений, и используйте изображения меньшего размера по всему сайту вместо более крупных.
· Сжимайте изображение до более низкого уровня качества, поскольку на большинстве сайтов вам не нужно сверхвысокое разрешение.
· Выберите правильный формат файла – предпочтительно JPEG и PNG.
· Используйте сеть доставки контента (CDN), чтобы быстрее доставлять изображения в различные места по всему миру.
Изменяя размер и сжимая изображения, вы можете сэкономить до 50% полосы пропускания изображений, что позволит страницам и изображениям загружаться на мобильное устройство намного быстрее.
2. Выберите стандартные шрифты
Когда дело доходит до того, как зрители реагируют на сайты, вас будут серьезно судить по тому, сможет ли аудитория прочитать контент. В противном случае они перейдут на сайт конкурента. Предполагается, что сайты предназначены для обеспечения наилучшего пользовательского опыта (UX). Яркий, сложный или трудночитаемый шрифт лишает этого опыта, повышая показатель отказов читателей. Проще говоря, они не останутся на странице, которую не могут прочитать.
При использовании шрифтов необходимо учитывать размер, структуру, интервал, цвет. При выборе шрифта следует учитывать и другие факторы. Например, если вы разрабатываете сайт для просмотра на мобильном устройстве, попробуйте использовать размер шрифта для ввода текста не менее 16 пикселей. В противном случае зрители могут не увидеть слова. Кроме того, используйте заголовки и подзаголовки, чтобы разбить абзацы и разделы, чтобы направлять читателя по мере их прокрутки. Наконец, используйте как можно меньше размеров шрифта. Слишком большой размер шрифта чрезмерно стимулирует читателя и размывает целевые области на странице, которые вы хотите, чтобы зрители видели.
3. Используйте большие размеры кнопок
Кнопка сайта на сайте должна быть настолько очевидной, чтобы ее заметил даже случайный зритель. Что такое кнопка на сайте? Кнопка – это любое графическое или текстовое поле, которое позволяет вашим посетителям коснуться или «щелкнуть», перенося их в другое место на сайте или на другой сайт. Например, вы можете добавить на свой веб-сайт кнопку «Купить», чтобы посетители могли приобрести продукт.
К сожалению, зрители либо пропускают эти кнопки, либо не могут их нажать независимо от количества попыток по одной основной причине: они недостаточно велики. Итак, первое правило при создании кнопки – сделать кнопку больше, чтобы ее было легко найти.
Кроме того, сделайте так, чтобы кнопка выглядела интерактивной, используя призыв к действию («нажмите здесь», «просмотрите», «закажите здесь»), разные цвета или даже трехмерную графику.
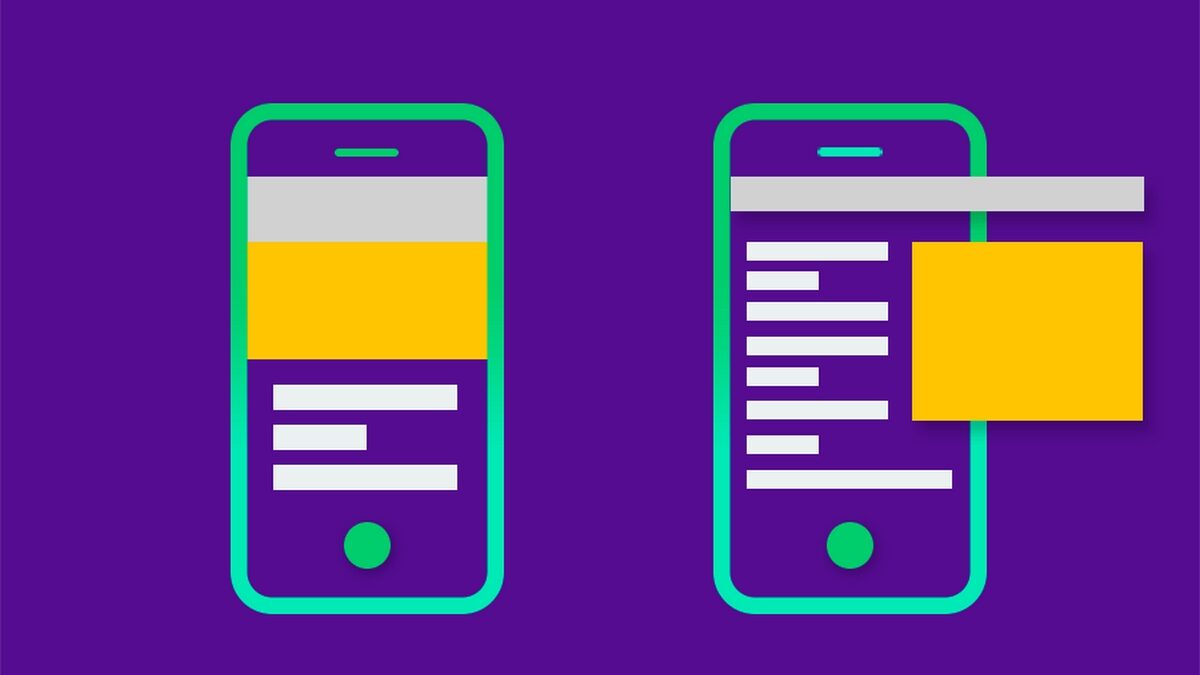
4. Используйте адаптивный веб-дизайн
В веб-дизайне термин «отзывчивый» относится к подходу, при котором веб-страницы загружаются правильно и полностью на различных устройствах и размерах окон или экранов. Отзывчивость также учитывает близость зрителя – насколько близко средний зритель (или должен быть) к экрану. Например, вы можете заметить, что сайт отлично выглядит и хорошо работает на компьютере, но у него проблемы с загрузкой или работой на телефоне или планшете.
С увеличением использования устройств сегодня все больше веб-разработчиков чувствительны к различиям во всех устройствах. Таким образом, они оптимизируют работу сайта независимо от того, что вы используете для его просмотра. Обдумывая дизайн сайта, подумайте, насколько хорошо он будет выглядеть и работать на телефоне, планшете или других устройствах.
5. Протестируйте сайт
Проектирование и создание сайта – это первый этап непрерывного процесса, который включает в себя тестирование и поддержку сайта с течением времени. Есть несколько причин протестировать сайт. Однако одна из основных причин заключается в том, что веб-браузеры и поисковые системы постоянно меняют платформы. Тестирование гарантирует, что сайт оптимизирован на основе новейших алгоритмов.
Веб-тестирование проверяет функциональность, удобство использования, безопасность, совместимость и производительность веб-приложения или сайта. На этом этапе разработчики оценивают общие проблемы, такие как безопасность, общая производительность, время загрузки, удобочитаемость и способность сайта обрабатывать пиковый трафик. Также оценивается совместимость со всеми браузерами на мобильных устройствах.