В чем разница между мобильным сайтом и адаптивным сайтом?

Основные понятия, необходимые для создания сайта
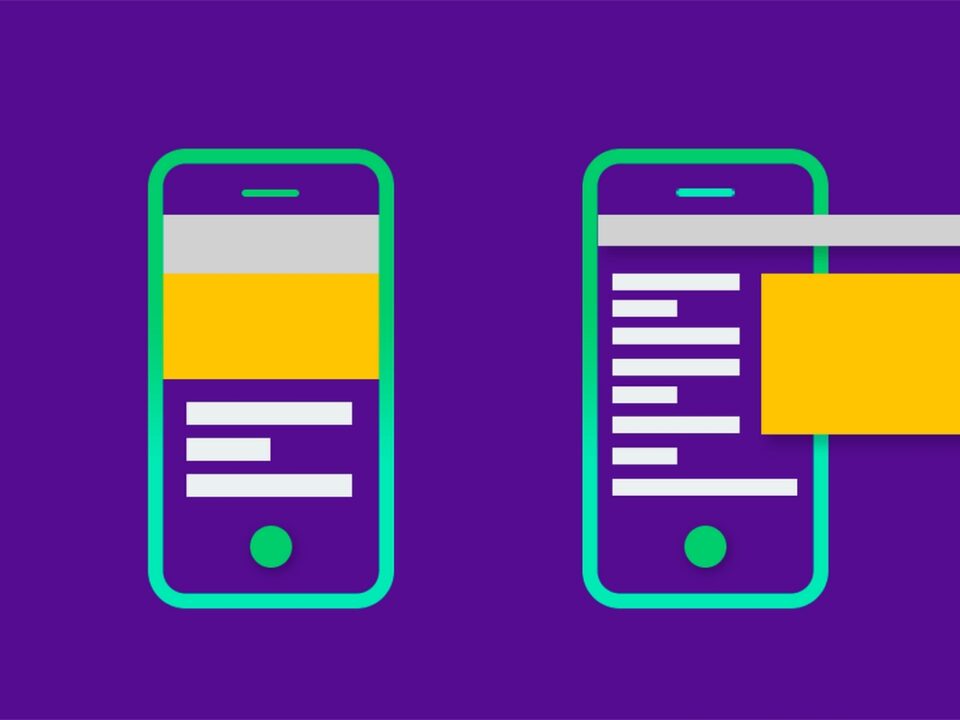
08.08.2022Мобильный сайт — это отдельная версия десктопного сайта. В результате у него отдельные файлы, своя структура, другой поддомен, например, m.facebook.com и очень часто отдельная административная панель. В большинстве случаев на мобильных страницах будет отсутствовать графика, текст или элементы макета, чтобы быть более эффективными. Стоит отметить, что мобильные версии сайтов родом из тех времен, когда у смартфонов были более слабые комплектующие, а мобильный интернет был более органичным. Что не означает, что мобильные сайты уже забыты. Их все еще можно найти, особенно в случае крупных интернет-магазинов или новостных сайтов. Это означает, что дела у них идут неплохо, и единственной угрозой для мобильных сайтов могут быть приложения для смартфонов. Однако нельзя однозначно утверждать, что приложения представляют угрозу для мобильных сайтов.
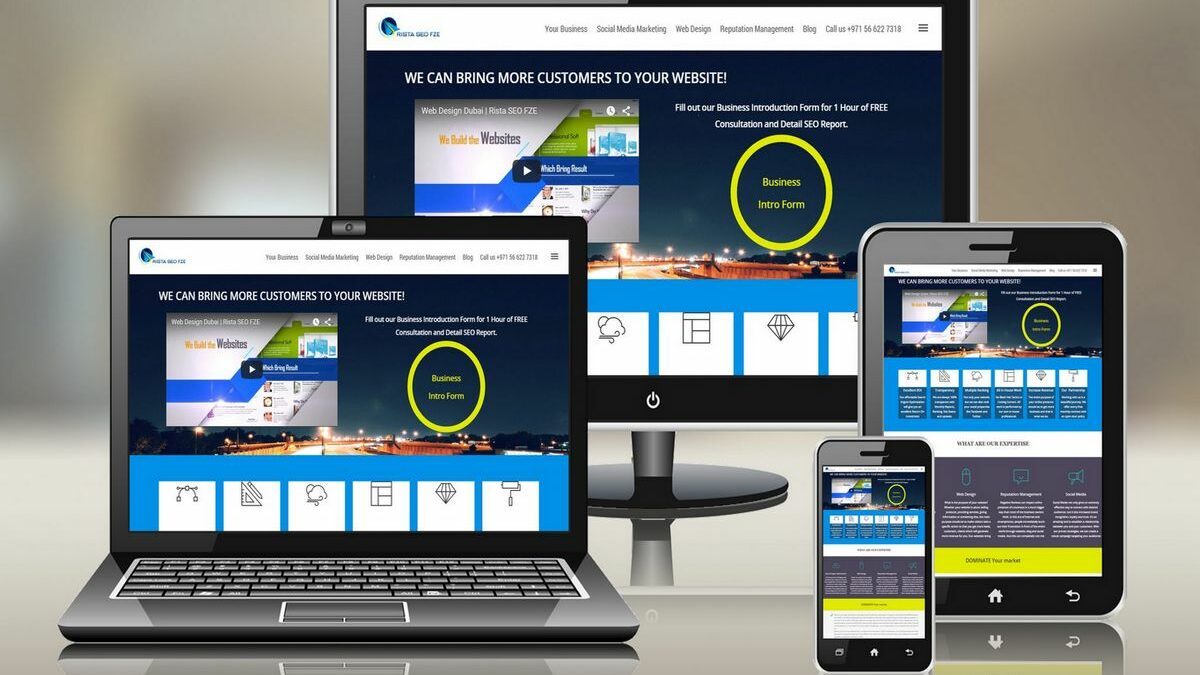
Адаптивный веб-сайт — это та же версия веб-сайта, что и в случае с настольной версией. Тем не менее, он был предварительно адаптирован для отображения контента на различных устройствах. Отзывчивость в настоящее время является наиболее часто используемым решением в веб-дизайне. Создание адаптивных веб-сайтов обеспечивает корректное отображение контента на любом устройстве и не требует дополнительных решений или создания новой версии веб-сайта. Кроме того, адаптивные веб-сайты намного лучше воспринимаются алгоритмами Google и другими поисковыми системами. Что конечно положительно сказывается на более высоких позициях в поисковой выдаче. В результате все это выливается не только в удобство использования, но и в более высокий коэффициент конверсии.
Вся разница между мобильным веб-сайтом и адаптивным веб-сайтом заключается в том, что адаптивный веб-сайт может адаптироваться к разным размерам экрана. С другой стороны, мобильный веб-сайт — это версия, предназначенная только для мобильных устройств.
SEO-сравнение
Адаптивные веб-сайты обычно легче идентифицировать поисковыми системами. И хотя убедительных доказательств нет, мобильные версии страниц не всегда занимают столь же высокие позиции в результатах поиска, как их настольные аналоги. Появление таких проблем может быть вызвано, например, плохо настроенными каноническими ссылками внутри сайта. В результате мобильный веб-сайт имеет другие URL-адреса, чем версия для настольного компьютера, и может быть воспринят как дублированный контент!
В результате такая страница окажется на гораздо более низких позициях. Кроме того, мобильным сайтам нужны специальные редиректы, которые будут работать как на десктопе, так и на мобильных устройствах. Перенаправления между версиями будут занимать много времени, и потребуется много времени, чтобы загрузить правильную версию. В случае адаптивных сайтов таких проблем нет.
Адаптивные веб-сайты в силу своей универсальности имеют серьезный недостаток, который при небрежном отношении может увеличить время загрузки веб-сайта по сравнению с мобильной версией. Конечно, есть эффективные приемы для ускорения загрузки контента, такие как прогрессивная загрузка ресурсов страницы. Однако во многих случаях, особенно на крупных сайтах или интернет-магазинах, загрузка ресурсов будет заметно дольше, чем в случае с мобильным сайтом. Это связано с тем, что адаптивные страницы, как правило, содержат больше графики, контента, анимации и других эффектов и функций, которых нет на мобильных страницах. Конечно, есть исключения из правил, и не всегда адаптивный сайт будет медленнее, чем мобильный сайт. Ключевую роль здесь может сыграть опыт интерактивного агентства или разработчика, работающего над сайтом.
Поддержание мобильного и адаптивного сайта
Сравнивая затраты на поддержку адаптивного и мобильного веб-сайта, адаптивный веб-сайт, несомненно, проще и дешевле в обслуживании. Добавление нового контента, функционала или любых других удобств не требует существенных изменений в его структурах. Все элементы фактически сохраняются со стороны рабочего стола и сопоставляются только с дисплеем конкретного устройства. Совсем другая ситуация с мобильным сайтом, который по сути является отдельным сайтом. При этом каждое изменение функционала, контента и других ресурсов должно производиться дважды. Адаптивный веб-сайт предлагает эквивалент контента, сочетая в себе возможности полноценного веб-сайта. Независимо от того, на каком устройстве он отображается.